本文将会汇总国外前四个星期发布的最新鲜的新网站,并关注新想法,感知最新设计流行趋势。
在本月的收藏中,我们看到了一些较小的趋势变化,例如滑块(slider)的回归,超大文本和液态效果。但是,最值得注意的是一个崭新的趋势:野兽派风格(brutalist)的字体和布局,搭配柔和的“女人味”调色板使它们更具吸引力。请享用!
沃尔夫·奥林斯
全球知名代理商Wolff Olins的新站点非常简单,而当像这样的公司迎合潮流时,您就会知道这种趋势将具有持久力。边缘到边缘(Edge-to-edge)的文字以及用色彩柔和的野兽派风格都很明显。

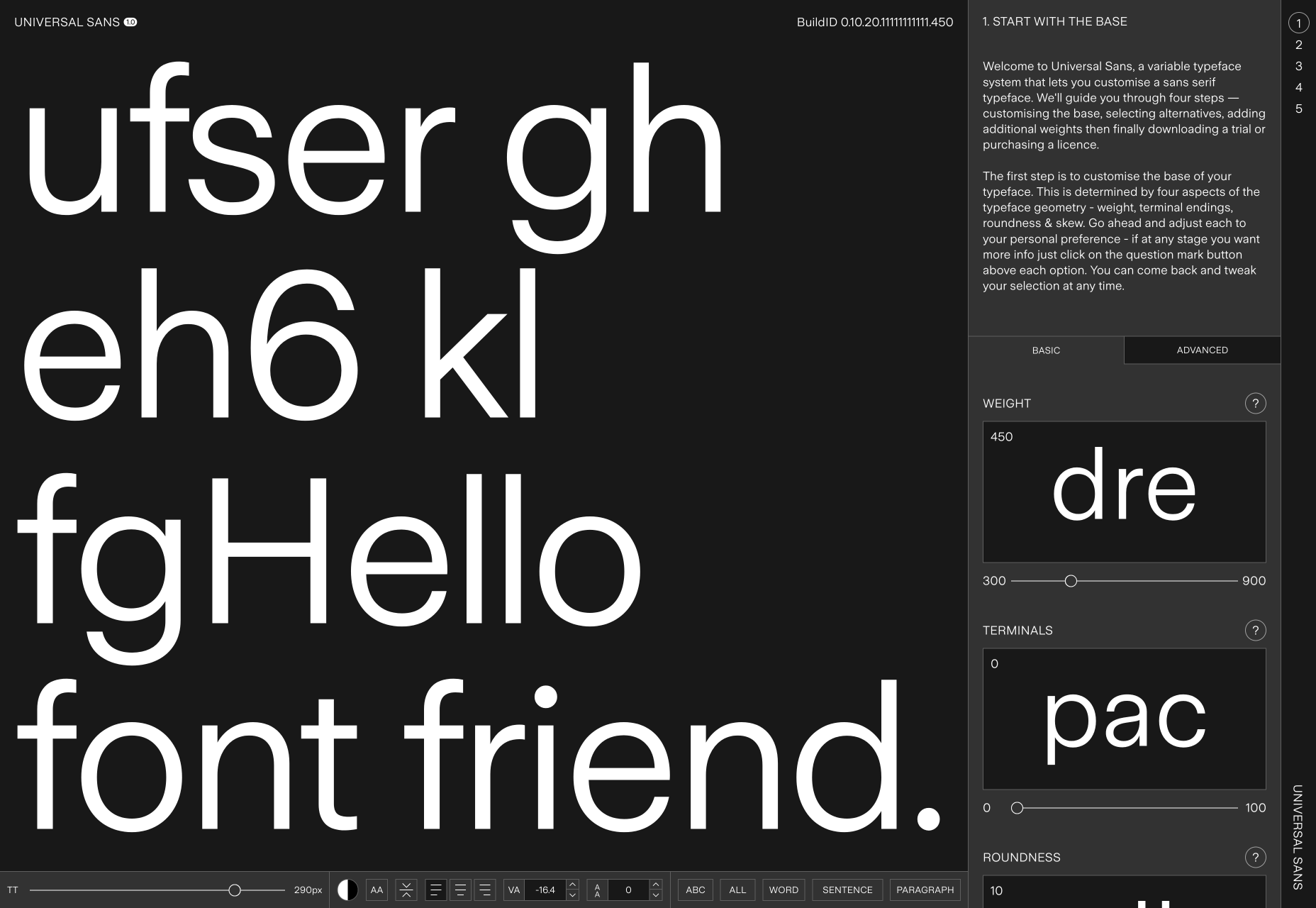
Universal Sans
Universal Sans是一款变化字体,而它的官网做得也非常出色,可让您根据自己的目的调整字体,即改即可预览效果。对于我们许多人来说,这与设计字体差不多。也许一时兴起,您甚至可以购买自已即兴定义的字体。

华纳音乐挪威
Warner Music Norway采用传统的滑块来突出其代表的某些艺术家。之所以有效,是因为没有配多少文字的满屏图片展示,若感兴趣,稍微滚动一下,您会发现流行的粗犷主义风格。

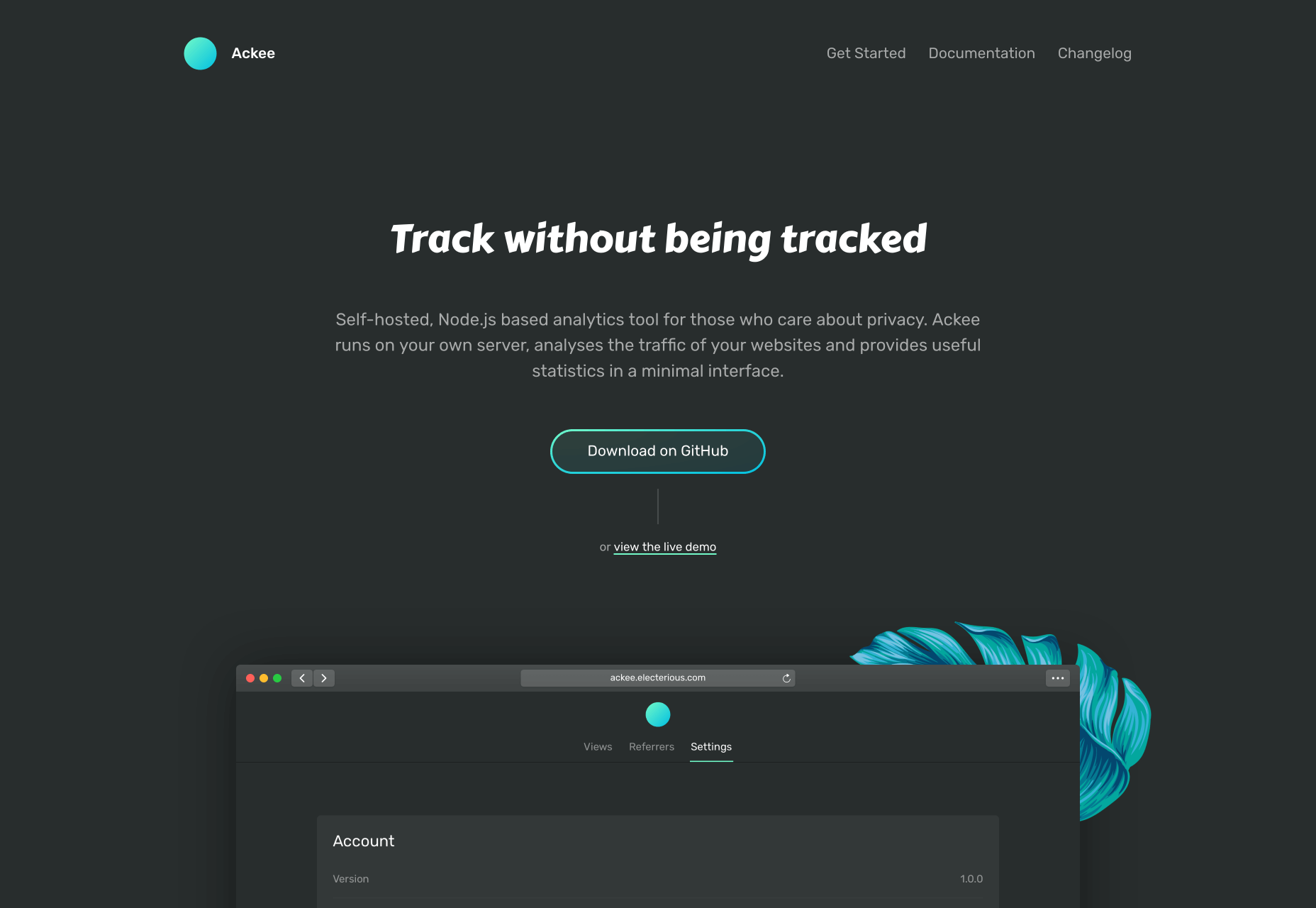
Ackee
Ackee是自托管的分析软件。它的网站选择了醒目的字体作为标题,并使用一些精美插图的手掌来引入品牌色彩。精美的动画在说明产品的工作原理方面做得非常好。

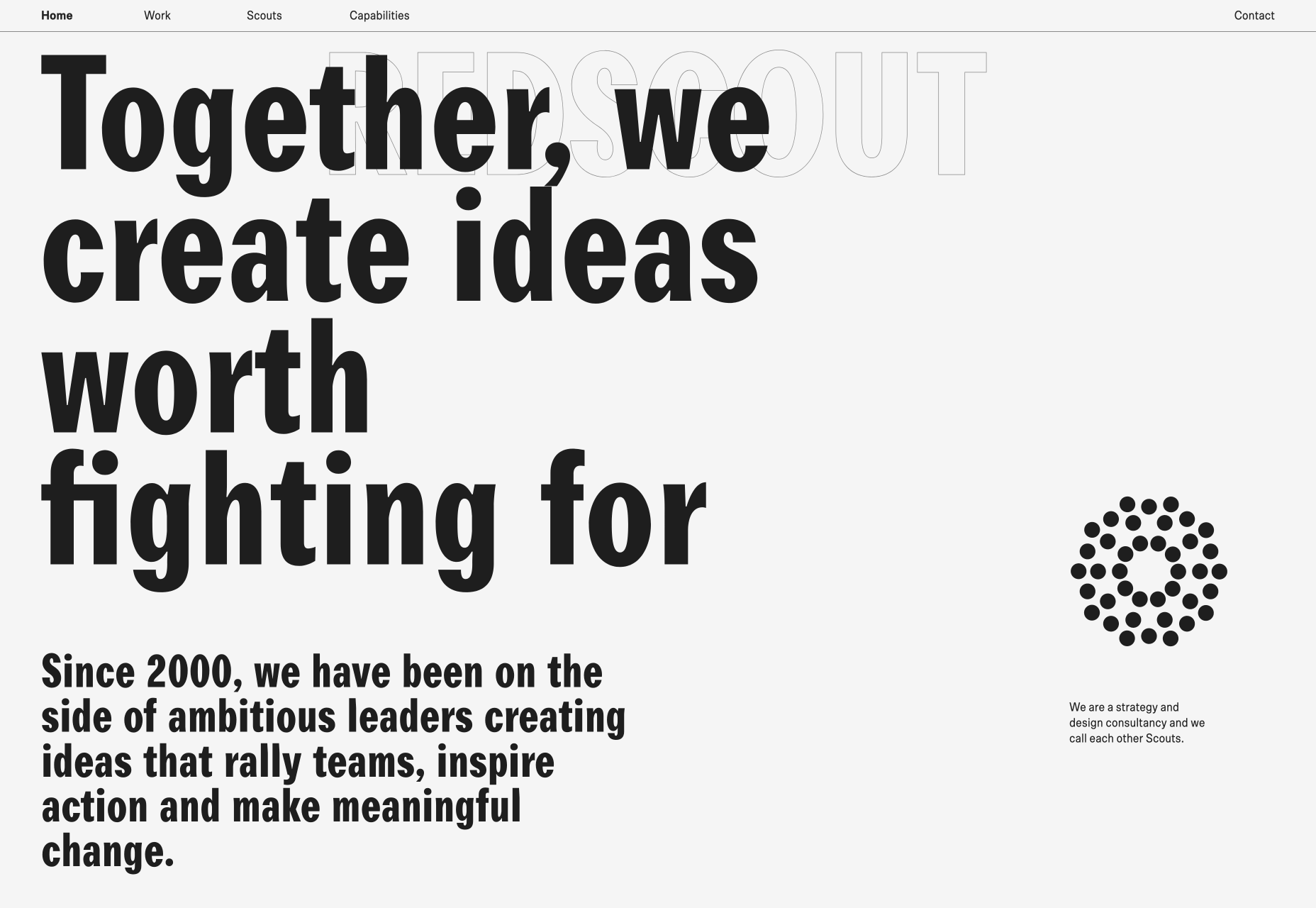
Redscout
Redscout的logo大而大胆,并延伸到整个屏幕。当您滚动时,它会作为轮廓保持固定在位,直到到达页面底部时才再次变粗。白底黑字和重叠的网格是经典的野兽派。

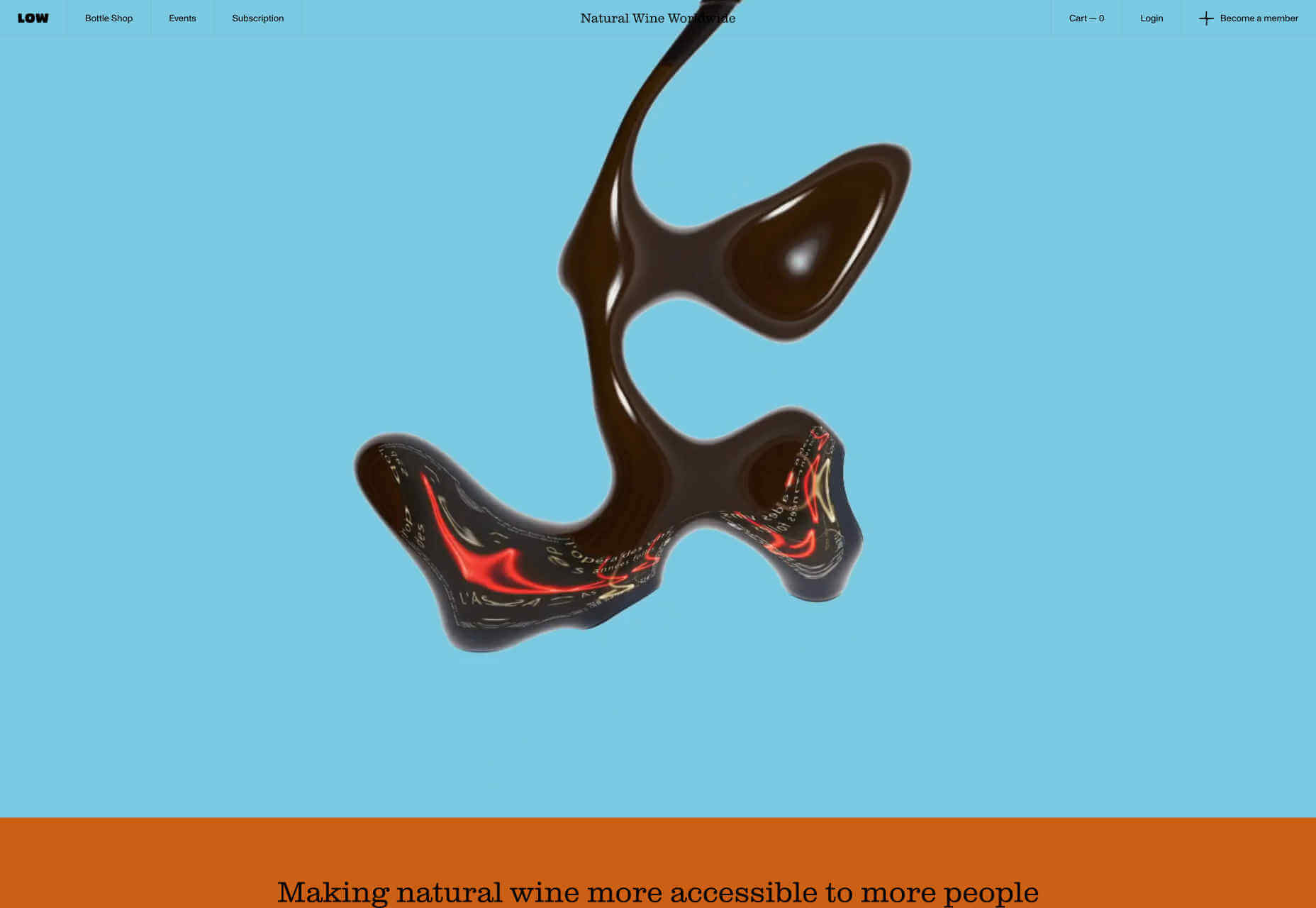
Low Intervention
Low Intervention涵盖了当前的几种趋势,其中最引人注目的是液体效应,以及通过使用精致的调色板降低了野蛮性。野兽派仍然是主要主题,内容具有边到边且几乎没有空格。

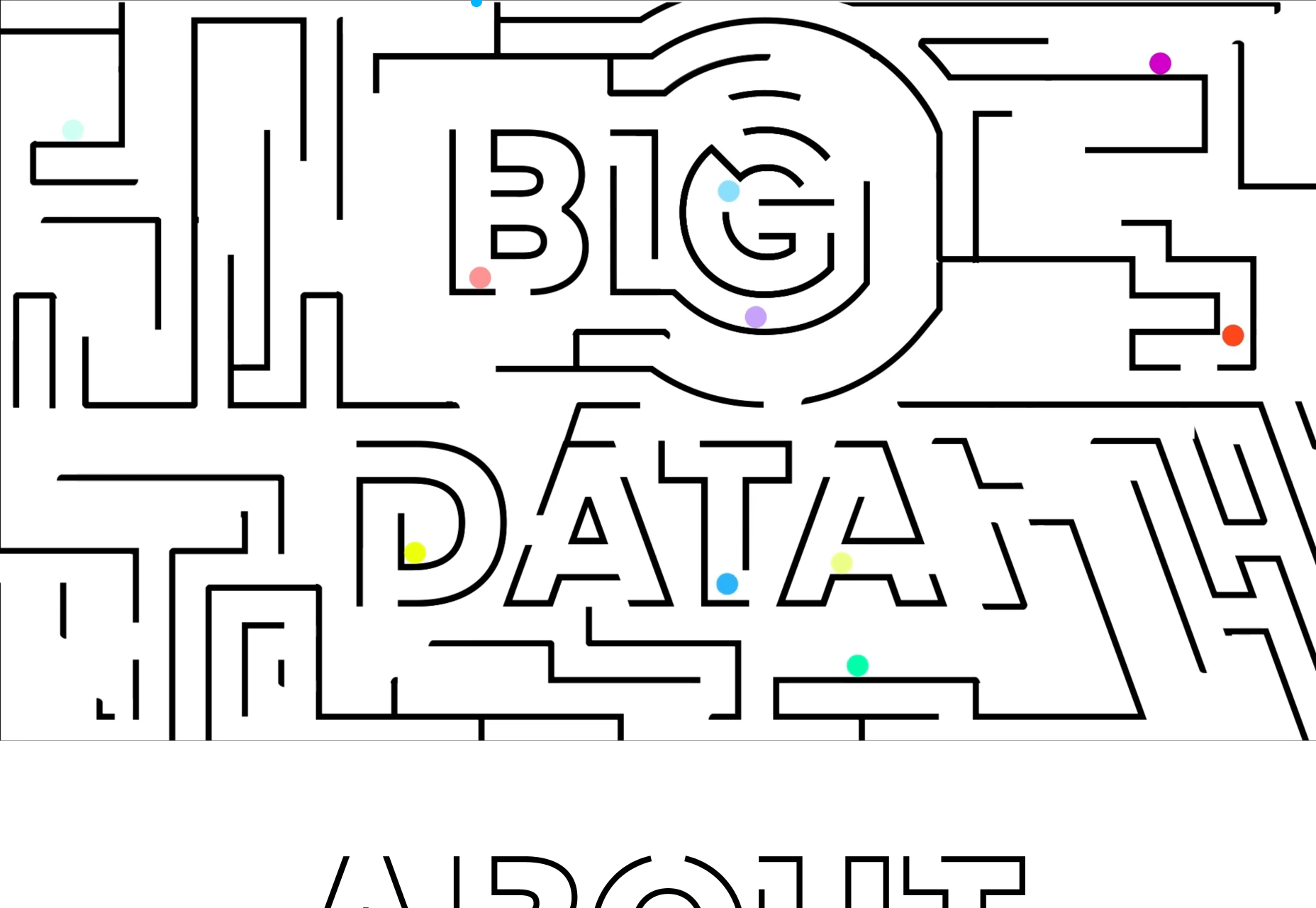
Marble
Marble的目的是将艺术与科学融合在一起,以解决世界各地儿童所面临的一些问题。它令人愉悦的站点具有迷宫般的文字,数十个大理石围绕着解决问题和娱乐的方向旋转。

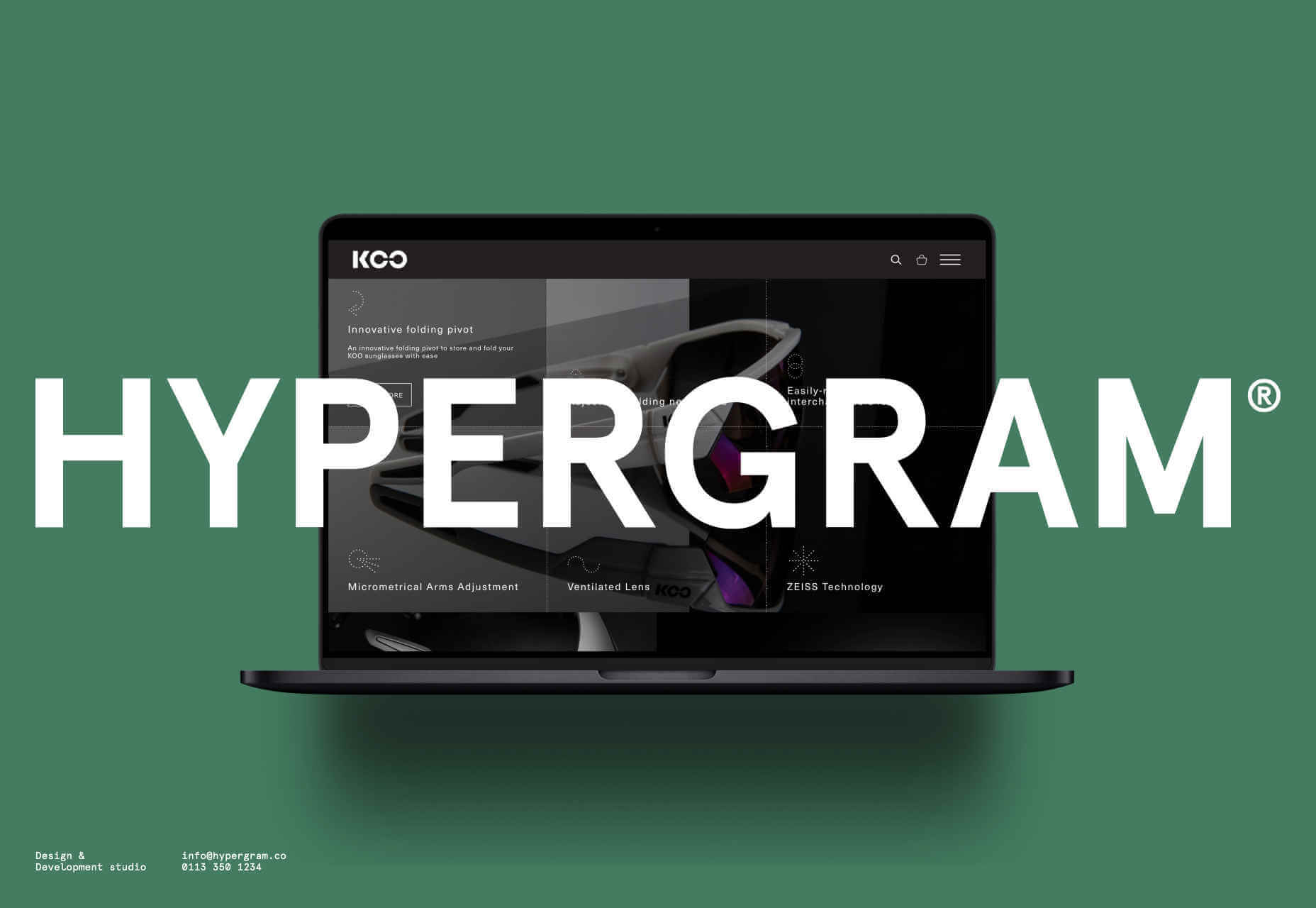
Hypergram
“logo大点再大点”,更多时候只是被我们作为一种对不懂设计乱指挥的调侃。Hypergram的logo占据了整个页面,覆盖产品组合展示。切换背景颜色是一种很好的效果,可以完美搭配幻灯片中的变化而无违和感。

Vahur Kubja
Vahur Kubja的网站是我们发现的采用最新设计趋势的第一批网站之一,可以说是一个纯粹的野兽派风格站点:配色方案是绿色,桃红色和粉红色的精致简约调色板。

Mutha
Mutha 给人第一感觉就是很粗犷,带有高磅值的的纯黑文字。我们认识的传统的护肤产品公司风格,不是应该轻盈,温柔且谦逊的风格的吗。而这种反差正是这个野兽派网站脱颖而出的原因吧。

The Happy Hero
如果您是今年野兽派趋势的忠实拥护者,那么您会喜欢上《The Happy Hero》这本收的迷你官网,该书是一本关于积极性的自助书,而该网站则采用野蛮主义,从波普艺术和De Stijl汲取灵感然后加以颠覆性的创作。

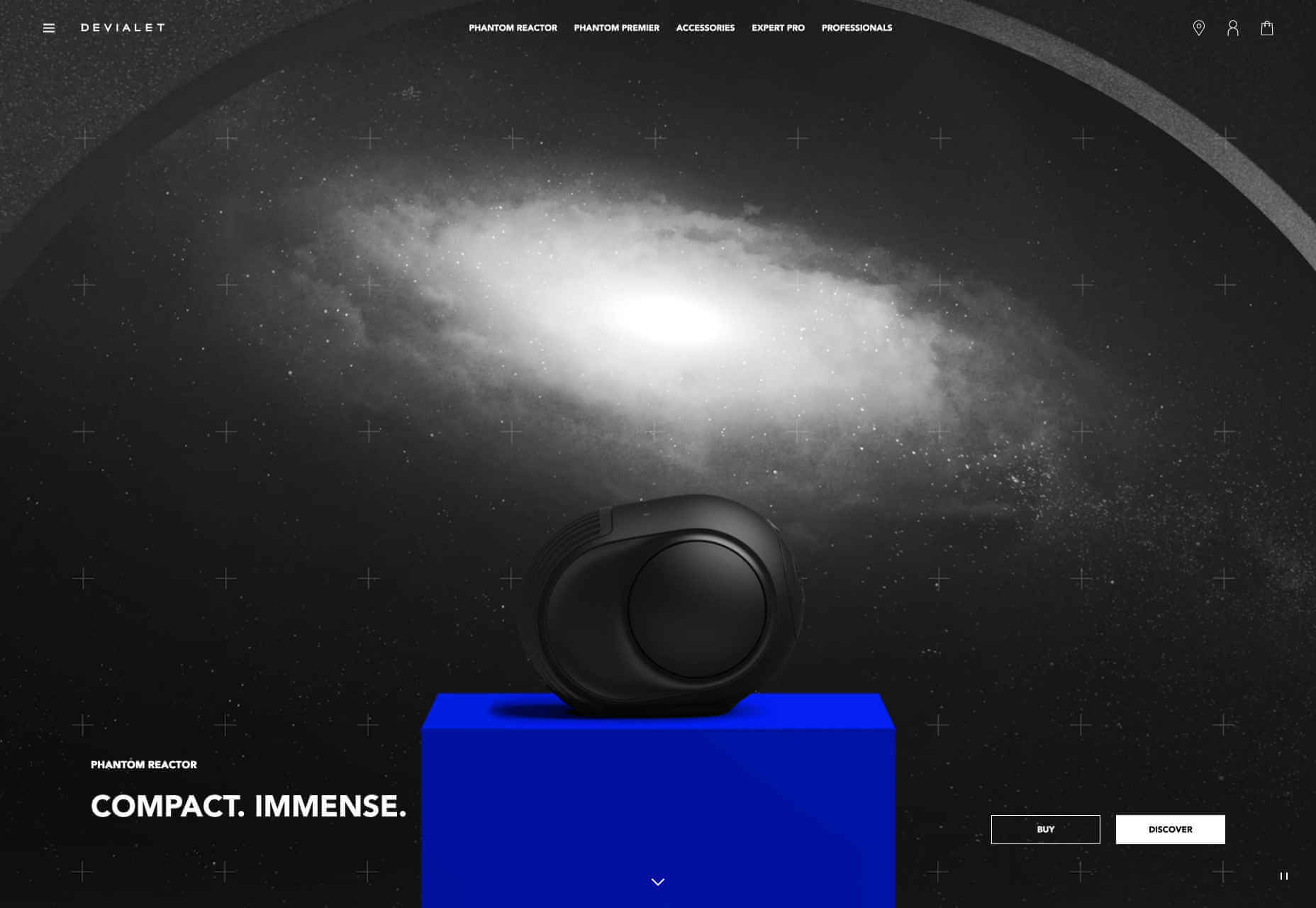
Devialet
大多数人在关闭声音的情况下浏览网络,这对销售音频产品的公司构成了挑战。Devialet 却凭借旋涡星系出色地解决了这个问题,给人以深度,范围和力量的印象。

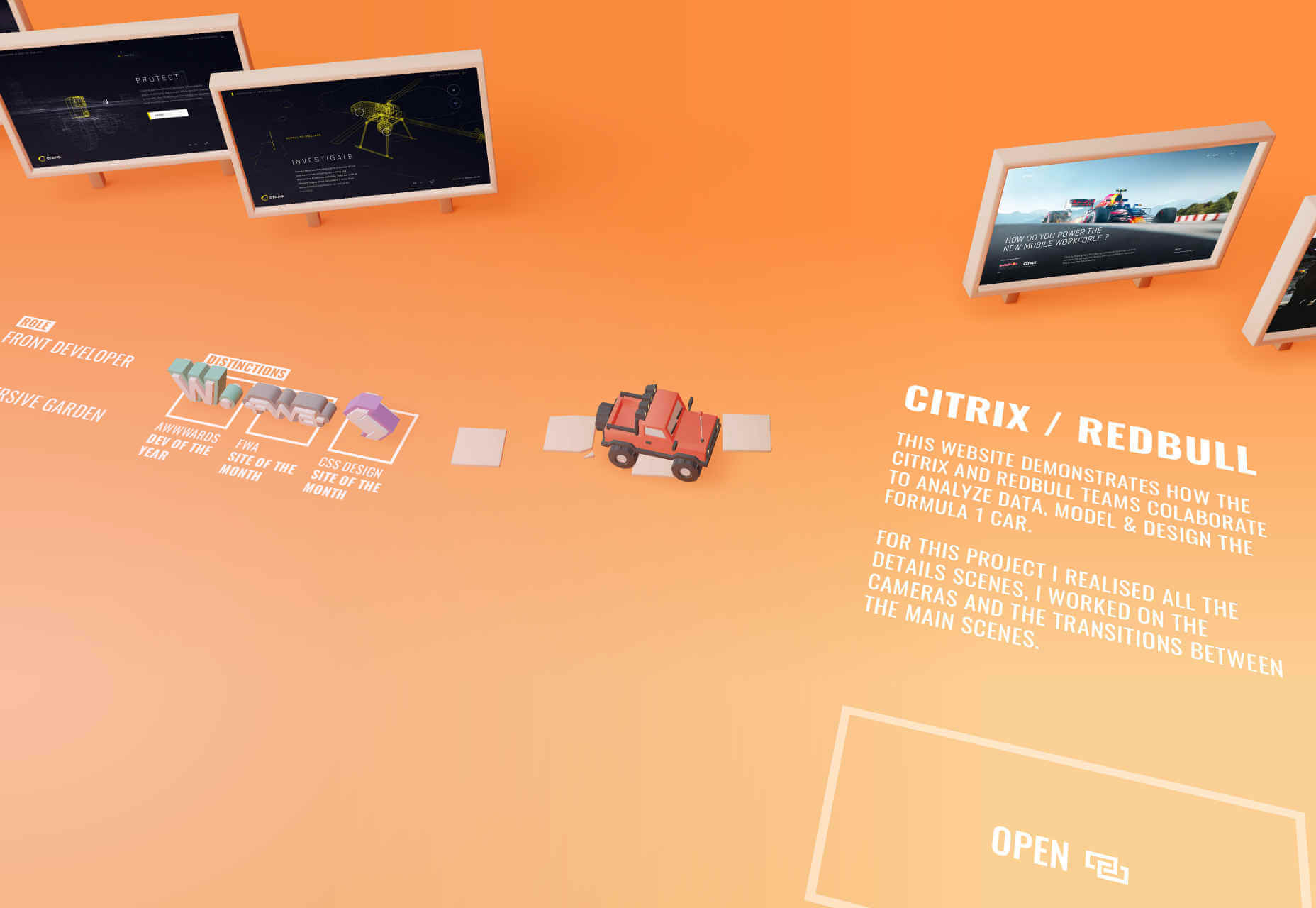
Bruno Simon
咋一看,也许你会想对Bruno Simon的网站吐槽些什么,但事实上当你点进去,“玩”过它才能理解它。驾驶玩具卡车到现场逛逛,打破奖项并穿越各种风景。这像是脱离了现实,但确实很有趣,让你很好地了解它的技能。

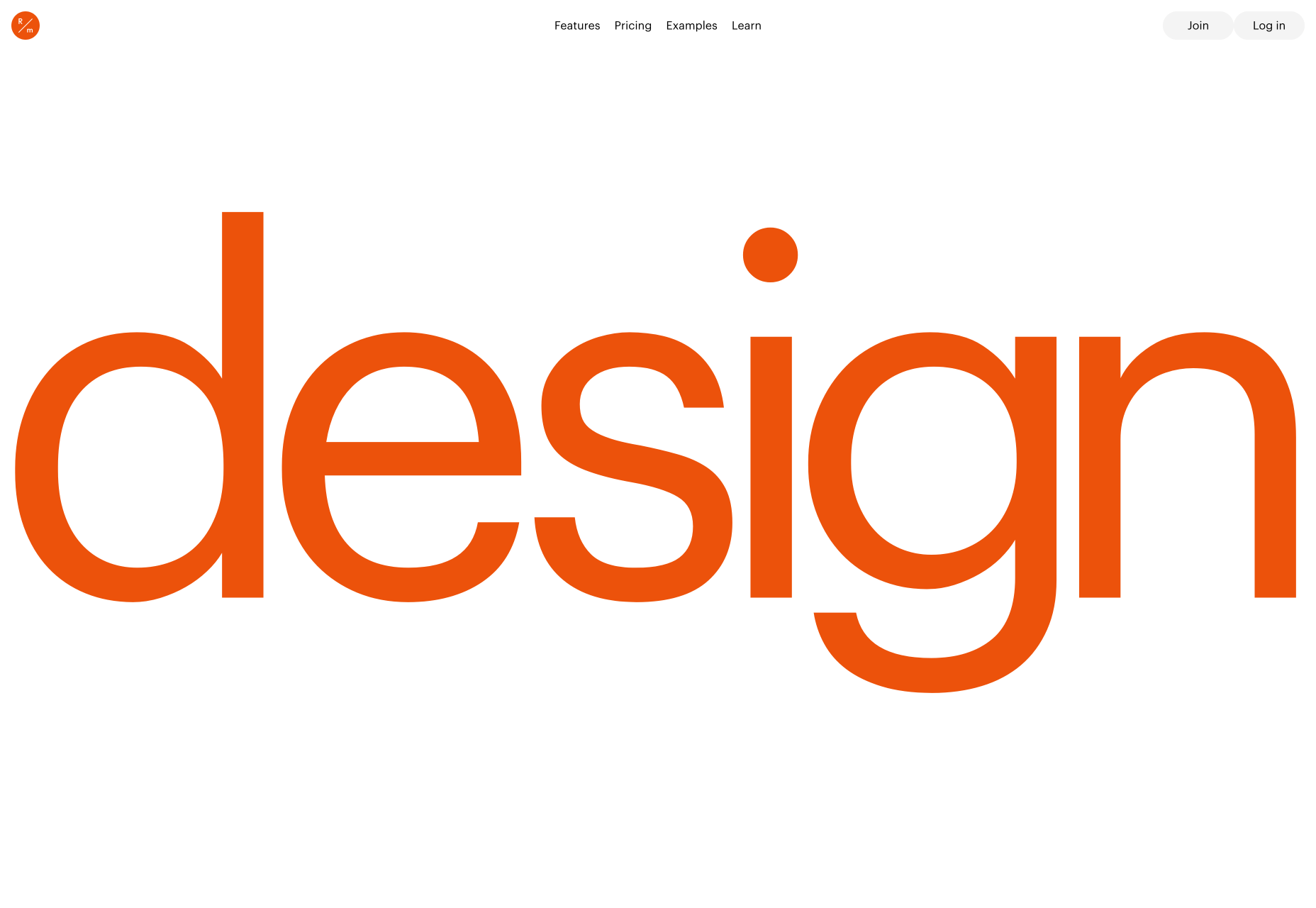
Readymag
Readymag是基于浏览器的用于创建简单网站的设计工具。其landing page具有超强大的版式,对于这种类型的公司而言,这是很有影响力的,并且相当大胆。

Climate Adaptation Australia
除了漂亮,大胆的菜单系统外,澳大利亚气候适应系统还具有您将看到的极少使用的滑块效果。滑块在很大程度上已被认为是具有不良用户体验的设计模式,但在这种情况下它是可行的。

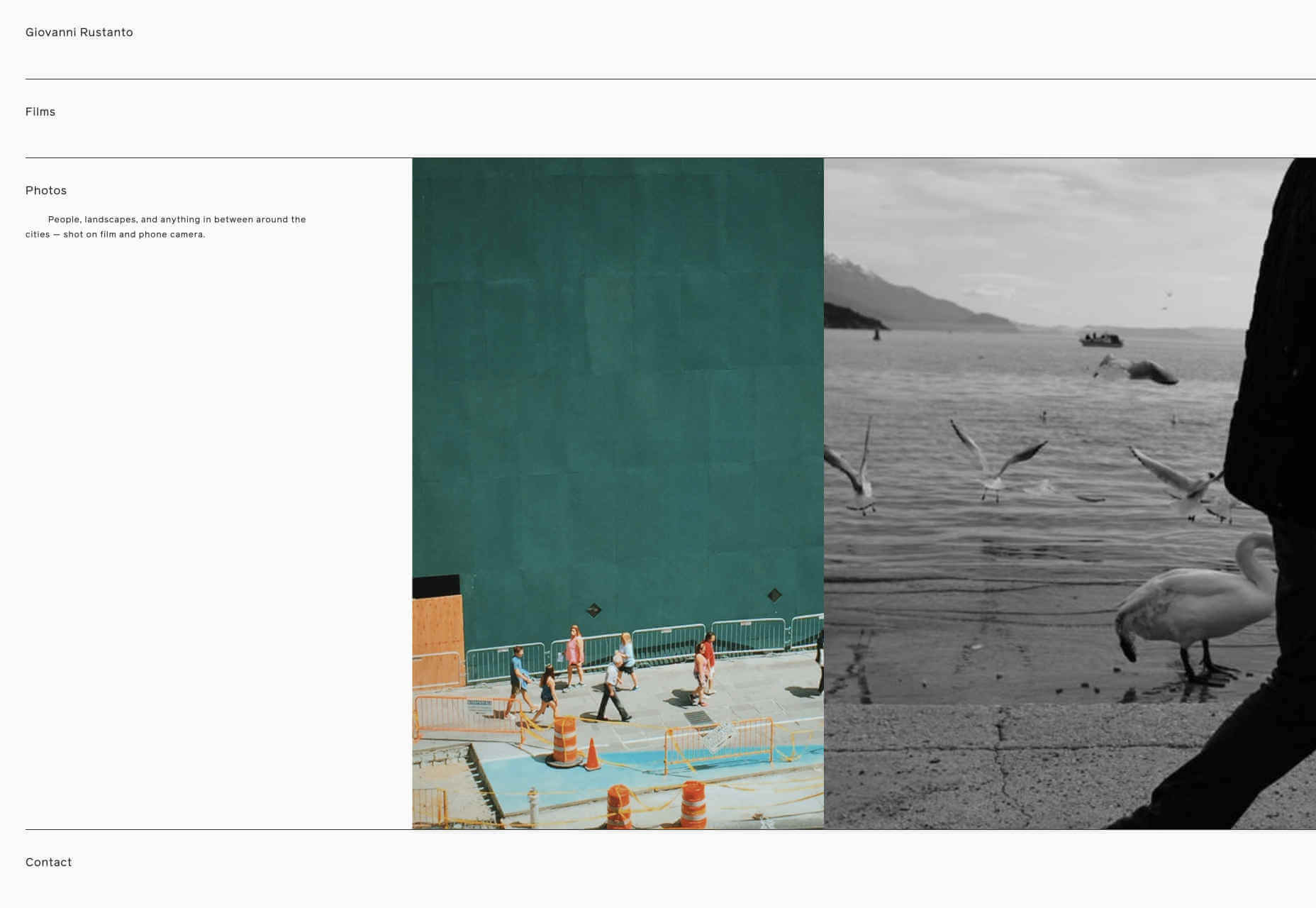
Giovanni Rustanto
如果野蛮主义对您来说太多了,您可以为此松一口气。乔凡尼·鲁斯坦托(Giovanni Rustanto)的网站无论在视觉效果还是互动性方面都非常优雅。最后,令人愉悦的赤土色为调色板增添了一些意想不到的风味。

1017 Gin
1017 Gin是光面杂志架和茶几的站点。单页的设计有点难以理解,只是对大胆缩小图像尺寸这点表示赞同。单击“Buy Now”时页面拆分的方式倒是很有意思,这个效果确实是有点让人意想不到。

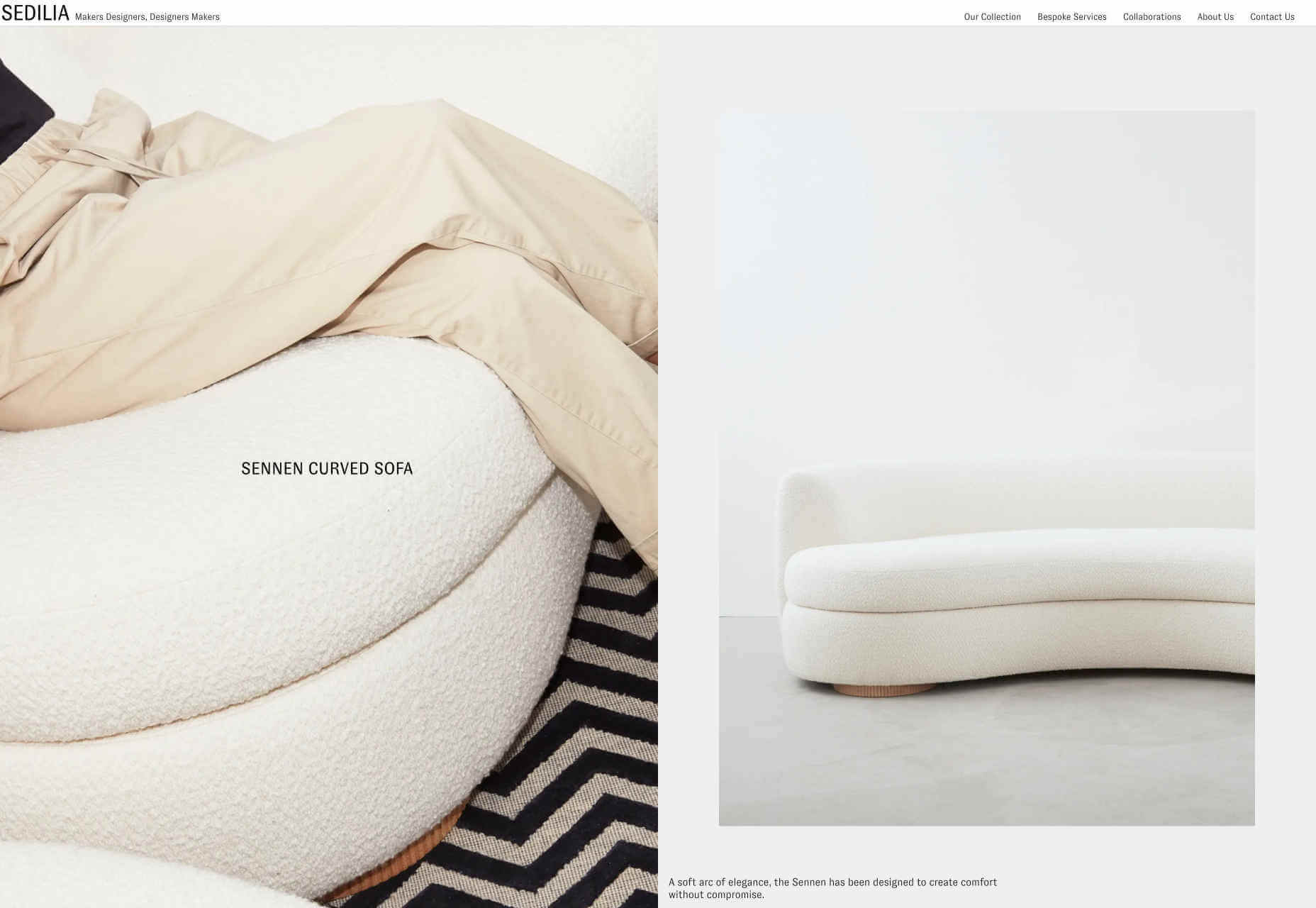
Sedilia
塞迪利亚(Sedilia)是一个极简主义的场所,散发着舒适,简约和时尚。产品摄影很棒,但是构成(framing)更是它特出的地方。该网站还具有出色的排版和不凡的字体选择(用的字体是GT Zirkon)。

Gyro
Gyro是另一个使用超大文字logo作为首屏主体的网站。移动光标,它会以有趣的3D爆炸效果。该站还具有野兽派的所有特征,并通过可爱的调色板进行修饰。

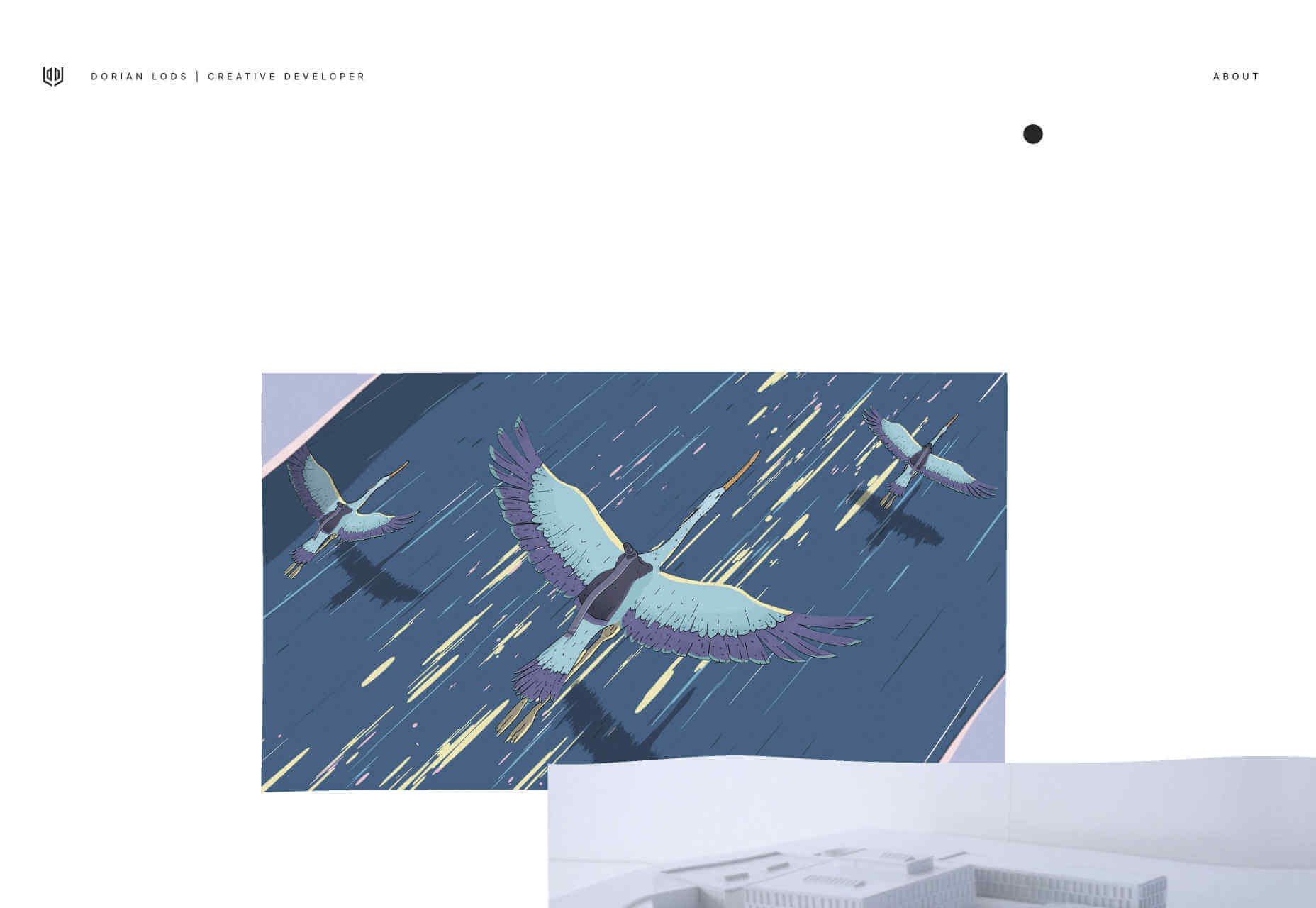
Dorian Lods
Dorian Lods是当前开发人员中常见趋势的另一个示例:流动效果。这是一个特别出色的版本,这主要得益于它集成到该网站的其他方式。切换效果确实挺酷的。

原文: https://www.webdesignerdepot.com/2019/11/20-freshest-web-designs-november-2019/
翻译:设计小咖







评论留言